Download Svg Images Xamarin Forms - 164+ Popular SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-295.blogspot.com/2021/04/svg-images-xamarin-forms-164-popular.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Xamarin Forms - 164+ Popular SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
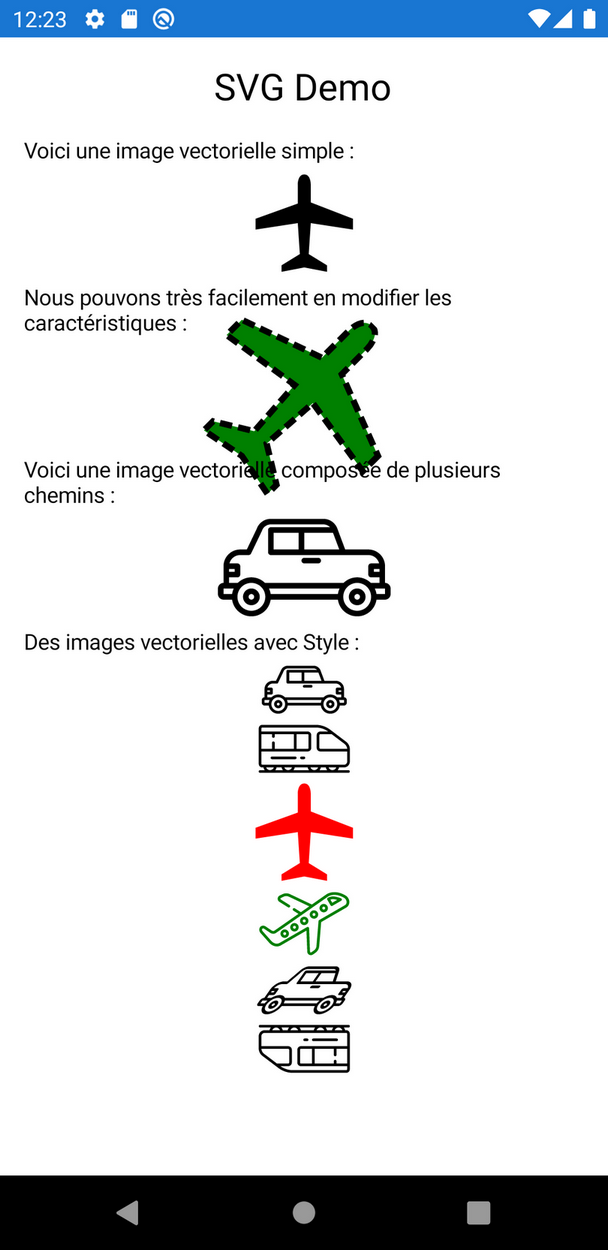
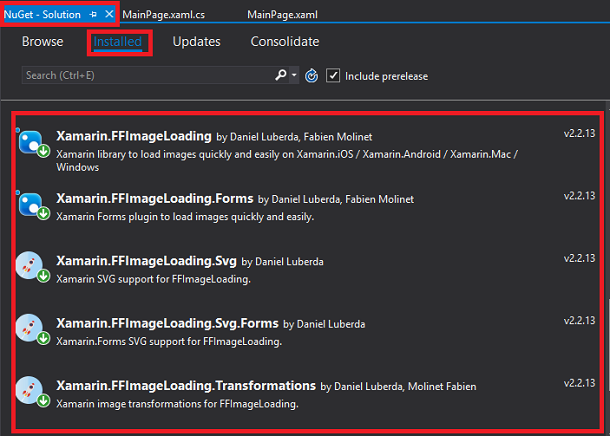
Here is Svg Images Xamarin Forms - 164+ Popular SVG File It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.

Utiliser des images vectorielles SVG dans Xamarin.Forms ... from www.sylvainmoingeon.fr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
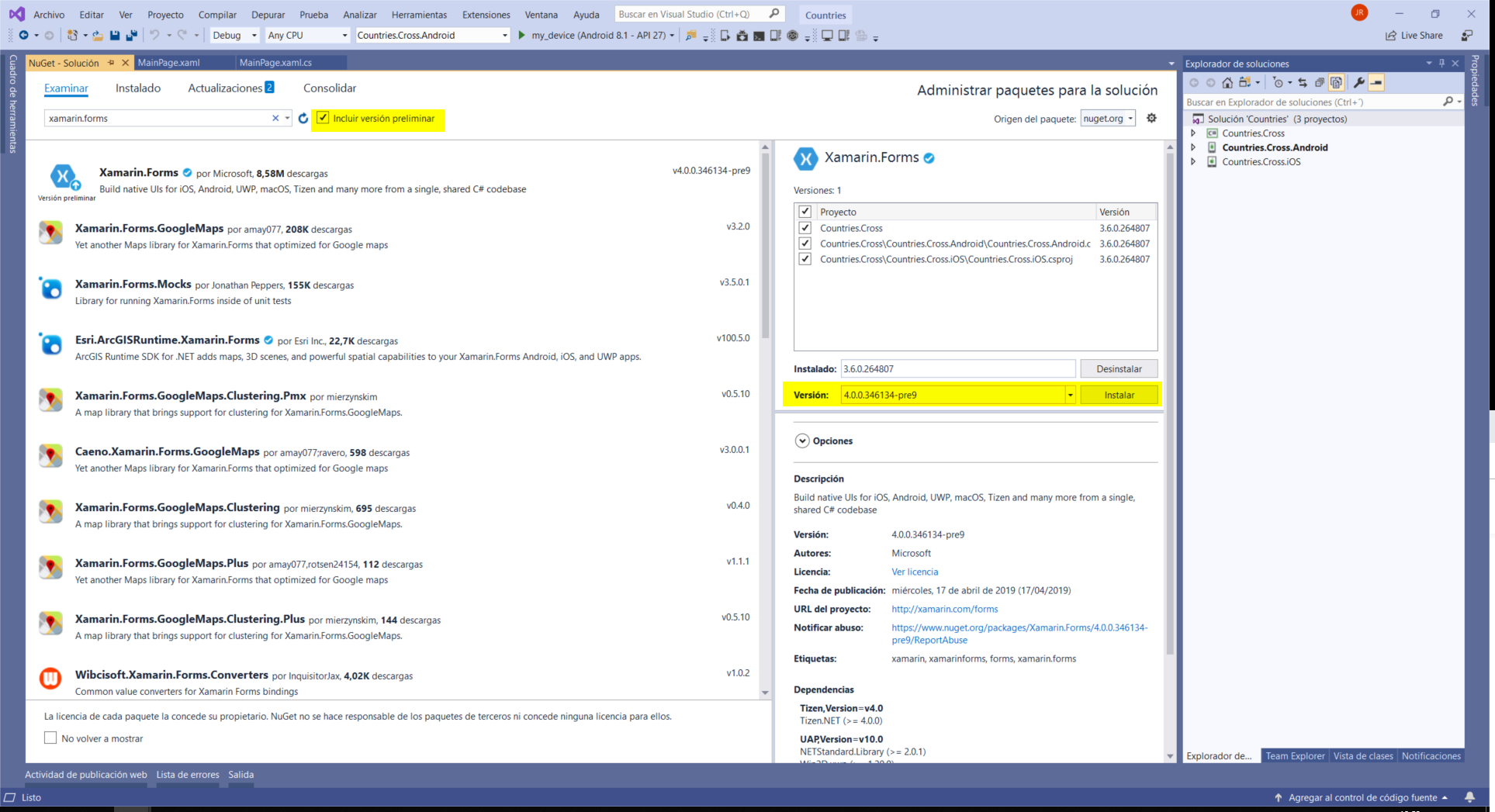
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
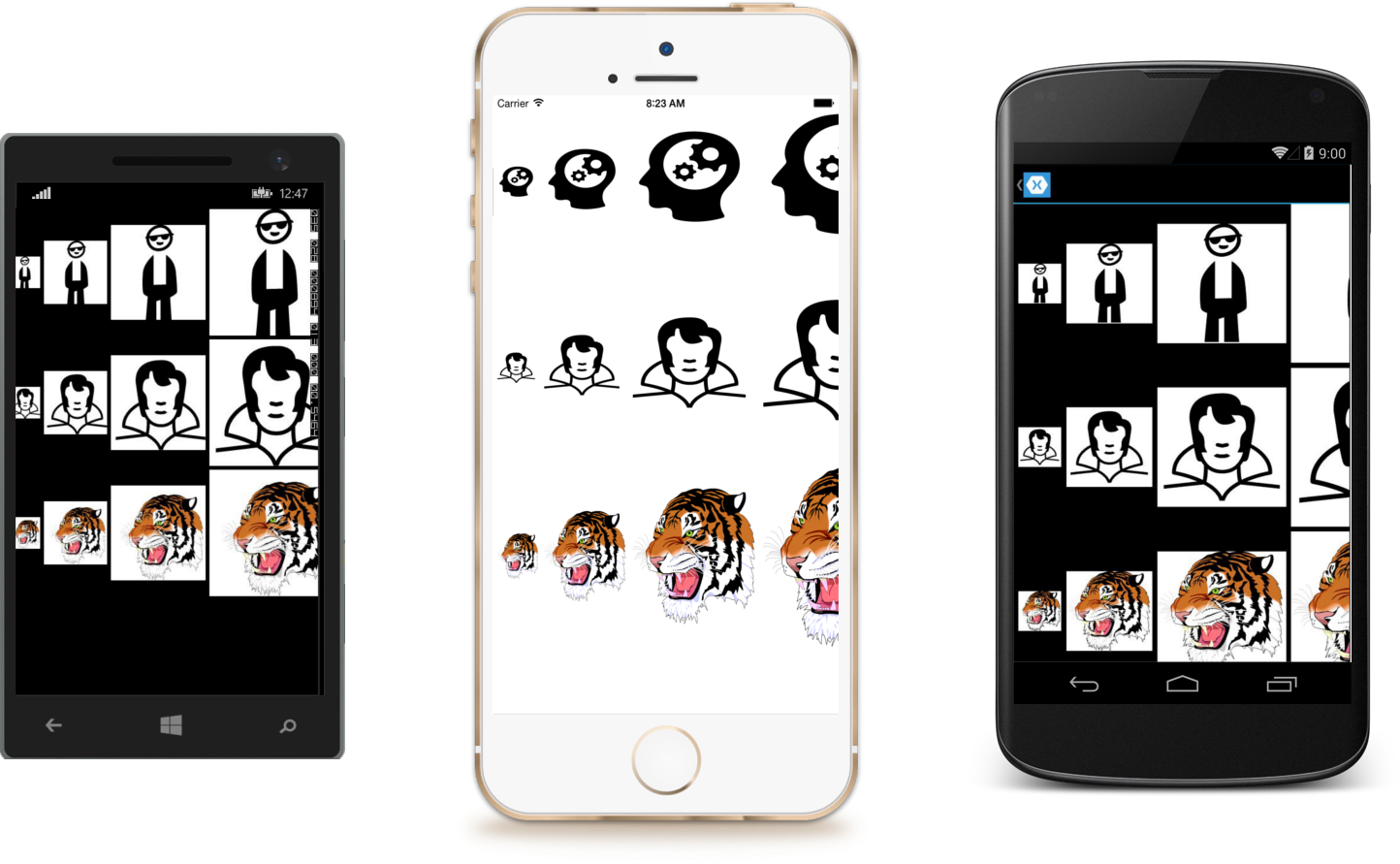
Download Svg Images Xamarin Forms - 164+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Learn how to display svg, gif & blurred images with ffimageloading for xamarin forms.the code sample is available on github. How to create a labeled switch as custom control for android and ios. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Images on ios and android are normally managed in slightly different ways regarding naming and location. Now we have a working xamarin forms control that can render any given svg. My question is probably not xamarin.forms related but can be extended to android. Xamarin.forms applications need to be able to share images across all platforms, but also potentially display different images on each platform. I have been using png icons in my xamarin.forms app. Thereby xamarin.forms.image will can be displayed a svg image without modified.
Svg Images Xamarin Forms - 164+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Images Xamarin Forms - 164+ Popular SVG File I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
But … how do we draw a specific shape?. SVG Cut Files
Xamarin.Forms - FFImageLoading App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
scroll icon png - Xamarin Forms Parallax Scroll Effect ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'.
Xamarin.Forms 4.0 Preview y CollectionView - Xamarin Latino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. I have been using png icons in my xamarin.forms app.
Xamarin, HD Png Download - 1600x783(#5595159) - PngFind for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
Xamarin.Forms.Plugins/SVG at master · paulpatarinski ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app.
GitHub - Brainflab/XamaRed.Forms.Svg: SVG viewer control ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I have been using png icons in my xamarin.forms app. I added each size into drawable folders.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
Xamarin Icon #111678 - Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library.
Iconos SVG animados en Xamarin Forms - Xamarin Latino for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app.
Dave's Tech Blog: Display SVGs as TabbedPage tab icons in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Now i switched some png's with svg files using ffimageloading library.
Xamarin.Forms set Button ImageSource as ffimageloading Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
xamarin png 10 free Cliparts | Download images on ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'.
Xamarin Icon #111678 - Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
GitHub - AlexPshul/SvgXF: A simple SVG icon for Xamarin Forms for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library.
xamarin.forms - How to load a svg image into tab header in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
Xamarin.Forms set Button ImageSource as ffimageloading Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Using A Custom Icon Font in Xamarin.Forms « The BitBull Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
Используем SVG в Xamarin.Forms или долгая история о ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. The image is in an 'images' folder within the 'testapp' application and it's build action is 'embedded resource'. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
Ios Menu Icon #400867 - Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. Now i switched some png's with svg files using ffimageloading library.
Download Here we will be setting the default camera to rear camera of our phone, setting the save image file path to xamarin folder and passing the savetoalbum attribute as true to save our picture. Free SVG Cut Files
Dave's Tech Blog: Display SVGs as TabbedPage tab icons in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. Now i switched some png's with svg files using ffimageloading library.
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Sharing SVG icons across platforms in Xamarin Forms ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
How to use SVG images correctly in xamarin forms / Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin Icon at Vectorified.com | Collection of Xamarin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show.
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
SVG not showing on Xamarin Forms 3.6.x Android · Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. I have been using png icons in my xamarin.forms app. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
GitHub - AlexPshul/SvgXF: A simple SVG icon for Xamarin Forms for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I have been using png icons in my xamarin.forms app.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
Noser Blog SVG Grafiken in Xamarin.Forms verwenden - Noser ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. Now i switched some png's with svg files using ffimageloading library.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
Bug Shapes | Some SVG Path are not rendering - Xamarin.Forms for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Xamarin.FormsでSVG画像を表示 - Qiita for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Используем SVG в Xamarin.Forms или долгая история о ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app. I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
Xamarin Forms : SvgImageSource is intended for Buttons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I added each size into drawable folders.
I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
Xamarin.Forms - FFImageLoading App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
"Simplify Data Entry in Xamarin Forms with MappedButton ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. My question is probably not xamarin.forms related but can be extended to android.
Используем SVG в Xamarin.Forms или долгая история о ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. Now i switched some png's with svg files using ffimageloading library. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. My question is probably not xamarin.forms related but can be extended to android.
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders.
Iconos SVG animados en Xamarin Forms | by Carlos R. Campos ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I added each size into drawable folders. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
I added each size into drawable folders. I have been using png icons in my xamarin.forms app.
Using A Custom Icon Font in Xamarin.Forms « The BitBull Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I have been using png icons in my xamarin.forms app.
My question is probably not xamarin.forms related but can be extended to android. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Xamarin | Open-source mobile app platform for .NET for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android.
Xamarin.Forms で SVG 画像を表示するには - Xamarin 日本語情報 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I have been using png icons in my xamarin.forms app.
I have been using png icons in my xamarin.forms app. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
Sharing SVG icons across platforms in Xamarin Forms ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I added each size into drawable folders. I have been using png icons in my xamarin.forms app. My question is probably not xamarin.forms related but can be extended to android. Now i switched some png's with svg files using ffimageloading library. It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there.
It seems it's possible to some extent to use svg images in some controls, for instance svg files can be only added as embedded resources when using some of the available nuget packages out there. I added each size into drawable folders.
Dave's Tech Blog: Display SVGs as TabbedPage tab icons in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
My question is probably not xamarin.forms related but can be extended to android. I'm using the nugget package svg.forms.plugin.abstractions, i have copied the xaml below from a simple example but cannot get the svg to show. I added each size into drawable folders. I have been using png icons in my xamarin.forms app. Now i switched some png's with svg files using ffimageloading library.
I added each size into drawable folders. My question is probably not xamarin.forms related but can be extended to android.
